Wikipedia:Tutorial (historical)/Formatting
| This page is currently inactive and is retained for historical reference. Either the page is no longer relevant or consensus on its purpose has become unclear. To revive discussion, seek broader input via a forum such as the village pump. |
| Introduction | Learn more about editing | Explore Wikipedia | Tutorial |
Formatting a Wikipedia article is different from writing in a standard word processor or in Wikipedia's opt-in, alternative editing environment, VisualEditor. Instead of a strict WYSIWYG approach ("What You See Is What You Get"), Wikipedia uses text codes called wiki tags to create particular elements of the page (e.g. headings). This markup language is known as wikitext (or wiki-markup) and is designed for ease of editing. See the cheatsheet for a quick reference list of wikitext codes. Complicated articles may be best modeled on the layout of an existing article of appropriate structure and topic.
Basic markup
Bold and italics
The most commonly used wiki tags are bold and italics. Bolding and italicizing are done by surrounding a word or phrase with multiple apostrophes ('):

| You type | You get |
| ''italic'' | italic |
|
'''bold''' |
bold |
|
'''''bold italic''''' |
bold italic |
On Wikipedia, the names of an article's subject are written in bold when they are first mentioned in the article. For example, the article Elizabeth II begins:
- Elizabeth II (Elizabeth Alexandra Mary, born 21 April 1926) is the constitutional monarch of 16 sovereign states, known as the Commonwealth realms, and their territories and dependencies, and head of the 53-member Commonwealth of Nations. ...
Italics may be used for the names of books, movies, albums, and computer or video game titles. If the first mention of the subject of an article is also a book or movie title, then bold italic is used.
Headings and subheadings
Headings and subheadings are a way to organize an article. If an article discusses several topics and dedicates more than a couple of paragraphs to each, you can make the article more readable by inserting a heading for each topic — that is, creating a section for each topic.
You can also create sections within sections (i.e., subsections) by using subheadings:
Subheading example
You create headings surrounding the heading text with several '=' wiki tags. The more '=' symbols in the wiki tag, the more nested the heading is:
| You type | You get |
|
== Elizabeth II hats == |
Elizabeth II hats |
|
=== Straw hats === |
Straw hats |
If an article has at least four headings, a table of contents is automatically generated. Try creating a heading in this page's /sandbox. It will be added automatically to the table of contents for the page, assuming three others already exist.
Using the editor toolbars
Wiki markup
The Wikipedia editor has two toolbars with buttons that help with the use of wikimarkup. For instance, if you want to type a text in bold, instead of manually typing the ''' tags, you can just press the Bold button and then type the text in bold directly.
If your toolbar looks like this:
| Icon | Function | What it shows when editing | What it shows on the page |
|---|---|---|---|
| Bold | '''Bold text'''
|
Bold text | |
| Italic | ''Italic text''
|
Italic text | |
| External link | [http://www.example.com link title]
|
link title | |
| Internal link | [[Link title]]
|
Link title | |
| Insert image | [[File:Example.jpg|thumbnail]]
|
 | |
| Insert Footnotes | <ref>Insert footnote text here</ref>
|
[1] | |
| Sign talk comments (with time stamp) |
--~~~~
|
--Username (talk) 22:43, 10 November 2024 (UTC) | |
VisualEditor
The VisualEditor toolbar appears at the top of the screen when you begin editing.

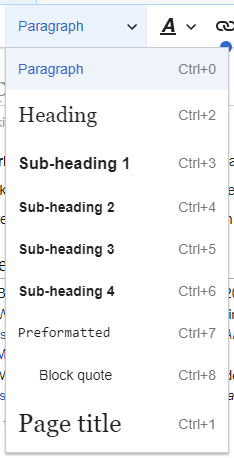
Headings pull-down menu: allows you to change how the paragraph is formatted. To change the style of a paragraph, put your cursor in the paragraph and select an item in this menu (you don't have to highlight any text). Section titles are formatted "Heading", and subsections are "Heading 2", "Heading 3", and so on. The normal format for text is "Paragraph".

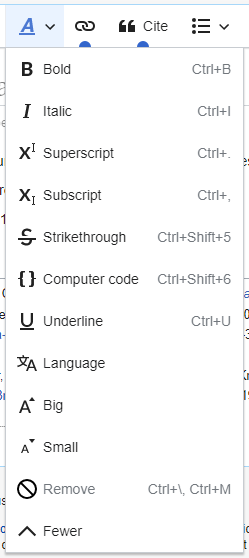
Formatting: Clicking the "A" opens a menu.
- The "Bold" item (B) bolds the selected text.
- The "Italic" item (I) italicizes the selected text.
- The "Superscript" item (x2) causes the selected text to appear smaller than surrounding text and to be slightly higher than the surrounding text.
- The "Subscript" item (x2) causes the selected text to appear smaller than surrounding text and slightly lower than the surrounding text.
- The "Strikethrough" item (
S) adds a solid bar through the selected text. - The "Computer code" item (a set of curly brackets:
{}) changes the font of the selected text to a monospaced font, which sets it apart from surrounding (proportionally spaced) text. - The "Underline" item (U) adds a solid line beneath the selected text.
- The "Language" item (Aあ) allows you to label the language (for example, Japanese) and direction (for example, right-to-left) of the selected text.
- The final item (
 ), called "Remove", removes all character formatting from the selected text, including links.
), called "Remove", removes all character formatting from the selected text, including links.
Note: To view this information in an article style format, see contributing to Wikipedia. Wikipedia also has "topic specific tutorials"; and The Wikipedia Adventure a comprehensive and fun 7-mission interactive guided tour, which covers all the essentials about editing and the expectations and norms of the Wikipedia community.
- ^ Insert footnote text here

